Construyendo jerarquías de contenido con Google Analytics (Segunda Parte)
martes, 31 de agosto de 2010
Hace poco comentamos cómo podríamos llevar a cabo un seguimiento de la jerarquización de contenidos de nuestro sitio Web mediante la utilización de customVars ó variables personalizadas de Google Analytics.
El problema de este método reside en la limitación por parte del número de variables que están a nuestra disposición. Cinco. Tan sólo cinco variables, quizá más que de sobra para muchos sitios pero muy escaso para otros tantos. También podría suceder que el número de niveles de profundidad sea inferior a este número, pero necesitemos las variables para almacenar otro tipo de información.
Una alternativa a estas variables personalizadas se trata de la asignación manual del valor almacenado por la función “trackPageview”. Además, tenemos dos posibilidades para esto: utilizar diferentes perfiles con un mismo identificador, o utilizar dos perfiles diferentes con identificadores también diferentes (ó incluso diferentes cuentas).
Varios perfiles, mismo id
Primero, vamos a ver cómo se realizaría con perfiles de igual identificador. Como apuntábamos antes, se trata de modificar el valor que Google Analytics recoge como página mediante el método trackPageview. Sobreescribiremos este valor por defecto por uno que siga el siguiente patrón:
Como ejemplo, ante la misma situación jerárquica utilizada en el otro post, tenemos el sitio Web correspondiente a un medio de comunicación digital con la siguiente estructura:

El problema de este método reside en la limitación por parte del número de variables que están a nuestra disposición. Cinco. Tan sólo cinco variables, quizá más que de sobra para muchos sitios pero muy escaso para otros tantos. También podría suceder que el número de niveles de profundidad sea inferior a este número, pero necesitemos las variables para almacenar otro tipo de información.
Una alternativa a estas variables personalizadas se trata de la asignación manual del valor almacenado por la función “trackPageview”. Además, tenemos dos posibilidades para esto: utilizar diferentes perfiles con un mismo identificador, o utilizar dos perfiles diferentes con identificadores también diferentes (ó incluso diferentes cuentas).
Varios perfiles, mismo id
Primero, vamos a ver cómo se realizaría con perfiles de igual identificador. Como apuntábamos antes, se trata de modificar el valor que Google Analytics recoge como página mediante el método trackPageview. Sobreescribiremos este valor por defecto por uno que siga el siguiente patrón:
sección del site + “?path=” + Pathname de la página solicitada
Como ejemplo, ante la misma situación jerárquica utilizada en el otro post, tenemos el sitio Web correspondiente a un medio de comunicación digital con la siguiente estructura:

Mostraremos nuevamente el etiquetado específico correspondiente a la siguiente ruta de navegación: TV -> Deportes -> Fútbol -> Champions:
Etiquetando
Aunque las asignaciones se pueden hacer directamente, vamos a utilizar 3 variables diferentes para separar cada parte y que se vea más claro.
Declaramos las 3 variables que nos servirán para:
Para el ejemplo en el que nos encontramos (TV -> Deportes -> Fútbol -> Champions) suponemos que la página en cuestión tiene una URL como la siguiente:
Por tanto las variables anteriormente especificadas tomarán los siguientes valores:
Pero muchas veces, y normalmente siempre que se utiliza algún tipo de gestor de contenidos, esto no va a ser así, por lo que la realización de estos pasos cobra fuerza.
Configurando
Bien, una vez llegado a este punto. ¿Cómo visualizamos los datos? Para ello debemos crear dos perfiles. Uno con las secciones del sitio (contenido) y otro con la dirección (URI) tal y como se obtendría “por defecto”.
Para almacenar cada uno de los dos tipos de información en los perfiles, utilizaremos dos filtros personalizados. El primero nos servirá para almacenar en un perfil las secciones de contenido, truncando la URI hasta justo antes de “?path=…”:
Etiquetando
Aunque las asignaciones se pueden hacer directamente, vamos a utilizar 3 variables diferentes para separar cada parte y que se vea más claro.
Declaramos las 3 variables que nos servirán para:
- Almacenar la sección de la web (la propia jerarquía de contenidos).
- Almacenar la URI de la página correspondiente. Aquí podemos también concatenar los parámetros que acompañan a la URL e incluso el hostname si se desea: window.location.search y window.location.hostname respectivamente. (Para el ejemplo tan sólo incluiremos el pathname)
- Concatenar los dos anteriores para asignárselo a trackPageview.
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXX-X']);
var content = “/TV/Deportes/Futbol/Champions”;
var path = window.location.pathname;
var newURL = content + “?path=” +path;
_gaq.push(['_trackPageview', newURL]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Para el ejemplo en el que nos encontramos (TV -> Deportes -> Fútbol -> Champions) suponemos que la página en cuestión tiene una URL como la siguiente:
http://www.midominio.com/television/deportes/futbol/champions/index.html
Por tanto las variables anteriormente especificadas tomarán los siguientes valores:
- content = /TV/Deportes/Futbol/Champions
- path = /television/deportes/futbol/champions/index.html
- newURL = /TV/Deportes/Futbol/Champions?path=/televisión/deportes/futbol/champions/index.html
Pero muchas veces, y normalmente siempre que se utiliza algún tipo de gestor de contenidos, esto no va a ser así, por lo que la realización de estos pasos cobra fuerza.
Configurando
Bien, una vez llegado a este punto. ¿Cómo visualizamos los datos? Para ello debemos crear dos perfiles. Uno con las secciones del sitio (contenido) y otro con la dirección (URI) tal y como se obtendría “por defecto”.
Para almacenar cada uno de los dos tipos de información en los perfiles, utilizaremos dos filtros personalizados. El primero nos servirá para almacenar en un perfil las secciones de contenido, truncando la URI hasta justo antes de “?path=…”:
El segundo obtendría la “verdadera” URI de la página, tal y como se guardaría por defecto sin alimentar la variable trackPageview:
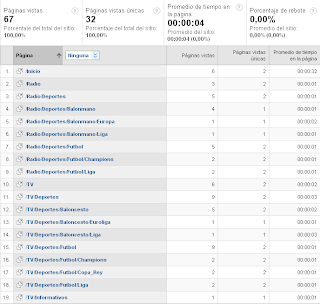
Y listo! Ya tenemos un perfil donde guardamos la información tal y como lo haría Google Analytics, y otro que nos brinda las secciones de contenido de nuestra web. Una vez aquí, sólo nos queda visualizar los informes, que tendrán esta pinta:
Como vemos, los contenidos se visualizan perfectamente jerarquizados.
Varios perfiles, diferentes ids
Otra forma de recoger esta información, que además es más sencilla, ya que no tenemos que configurar ningún tipo de filtro, es utilizando diferentes perfiles con diferentes identificadores.
En un perfil recogeremos los datos de la forma estándar, es decir, sin asignar ningún valor al método trackPageview. Para el otro perfil, “forzaremos” este envío para que almacene como página la sección de contenidos. ¿Y esto como se hace? Muy sencillo. Simplemente basta con declarar dos objetos _tag diferentes para almacenar en cada uno de ellos los datos:
De esta forma, en el perfil con identificador “UA-YYYYY-Y” dispondremos de informes de secciones de contenido iguales al que hemos mostrado antes.
Pues nada más! Hasta aquí la segunda parte de Construyendo jerarquías de contenido con Google Analytics.
Varios perfiles, diferentes ids
Otra forma de recoger esta información, que además es más sencilla, ya que no tenemos que configurar ningún tipo de filtro, es utilizando diferentes perfiles con diferentes identificadores.
En un perfil recogeremos los datos de la forma estándar, es decir, sin asignar ningún valor al método trackPageview. Para el otro perfil, “forzaremos” este envío para que almacene como página la sección de contenidos. ¿Y esto como se hace? Muy sencillo. Simplemente basta con declarar dos objetos _tag diferentes para almacenar en cada uno de ellos los datos:
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['b._setAccount', 'UA-YYYYY-Y']);
_gaq.push([‘_trackPageview’]);
_gaq.push([‘b._trackPageview’, ‘/TV/Deportes/Futbol/Champions’]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
De esta forma, en el perfil con identificador “UA-YYYYY-Y” dispondremos de informes de secciones de contenido iguales al que hemos mostrado antes.
Pues nada más! Hasta aquí la segunda parte de Construyendo jerarquías de contenido con Google Analytics.







3 comentarios :
Que buen dato para un reporte mas limpio :)
Hay un detalle importante. Imaginemos que después queremos construir un perfil que sólo recoja el contenido de la variable content. Normalmente eso lo hacemos con un filtro personalizado-avanzado. Supongamos que luego, ese mismo perfil, sólo pretende recoger las URLs que comienzan por /TV/. Eso lo hacemos con un filtro incluir. En ese momento, el perfil deja de recibir Eventos.
Gracias por vuestros comentarios.
Marc, desconocía este comportamiento. ¿sabes por qué se produce?
Saludos!
Publicar un comentario